Tailwind 中文周刊(第 1 期):欢迎加入!
欢迎,顺风爱好者,这是 Tailwind Weekly 的第一期!在这里,您将找到为 TailwindCSS 制作的最新新闻、教程、讲座和插件。
🌟新闻
Tailwind 2.0:
- CSS 网格布局
- 可组合的变换
- 过渡动画
- 更出色的颜色调色板
- 没有真正重大的破坏性变更(只是微调了一些现有颜色)
2020 年 2 月 🤙 — Adam Wathan(@adamwathan)发布于 2019 年 12 月 19 日
☝️ 我几乎99%确定,我应该直接把这版做成1.2版本,这样就不会吓到任何人,大家也能毫无顾虑地升级。如果一切顺利的话,我们可能根本不需要一个真正的2.0版本——我自己也不想更新我的项目啊 😅 — Adam Wathan(@adamwathan),发布于2019年12月26日
这是官方的,Tailwind 2 即将到来伙计们!为避免混淆,它将命名为 v1.2(因为它不会引入重大更改),并且它将引入官方的过渡类。
Pull Request #1273: Add transition utilities
大家,Adam正在征求关于其过渡工具实用程序(PR)的反馈意见,如果你们中有人想发表看法,现在就是机会!
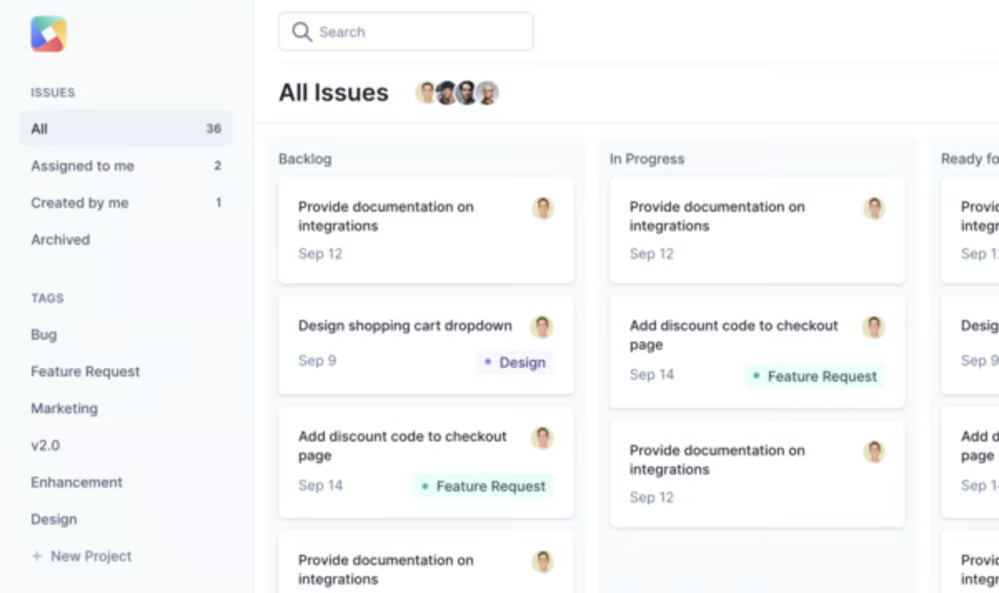
TailwindUI 更新/看板演示
是的,是的。我们都在等待 Tailwind UI。这一定是 Adam 继 Refactoring UI 之后最期待的产品!
几周前我们收到了第 5 条更新(如果您还没有收到,请在此订阅新闻通讯),看起来发布时间将在 1 月底/2 月初。
与此同时,您可以尽情欣赏 Adam 在一次直播中创建的 Kanban 演示应用程序。
📚教程

TailwindCSS + Parcel 👩💻👨💻
Tailwind 的精彩介绍以及非常完整的 Tailwind + Parcel 入门项目。如果您喜欢 Parcel 并想知道如何将 Tailwind 与其捆绑在一起,那么您会喜欢本教程。
💅展示
Scrum 并不一定很复杂
美观而简约。看看本周用 Tailwind 制作的网站。我特别喜欢放大动画和简洁的布局。
🎁资源

Headwind:专为 VSCode 构建的 Tailwind CSS 类排序器
对于那些在 Discord 上错过它的人,我们现在有一个适用于 VSCode 的类排序器扩展!它仍处于早期阶段,但如果你想标准化你的分类顺序,它已经非常有用。
